Install Improvely on Volusion
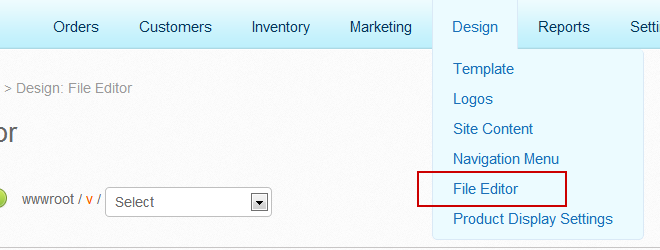
First, log in to your Volusion Dashboard. Then, click on the Design menu and choose File Editor —

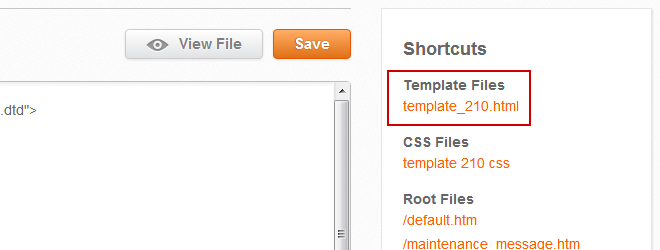
In the right column, click the first link listed under Shortcuts to choose your active template file.

Scroll to the bottom of the editor area to where you see the </body> tag. Right above that, paste the following code:
<script type="text/javascript" src="https://yoursite.iljmp.com/improvely.js"></script>
<script type="text/javascript">
improvely.init('yoursite', 1);
if (typeof Order[0] !== 'undefined')
improvely.goal({
type: 'sale',
amount: Order[2],
reference: Order[0]
});
</script>
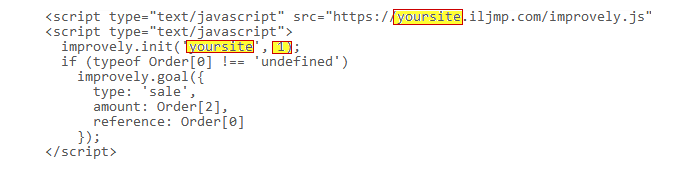
You now need to make two small changes to that snippet, as the code above is an example not specific to your site.
- In the first and third lines, change “yoursite” to the name of your Improvely site. If you log in at joe.improvely.com, delete “yoursite” and write “joe” in its place.
- In the third line, replace the number “1” after “yoursite” with the number from your Improvely Code.
The 3 things to change are highlighted below —

In your Improvely account, you can find the number to use for step 2 by clicking Project Settings then Get Website Code. Your Project ID in the top right corner of the page is the number you need.
That’s it! Press the Save button in your Volusion site to save the changes to your template. Improvely will now track all the visits and purchases at your store, and tell you the exact traffic source of each new customer.
