Volusion
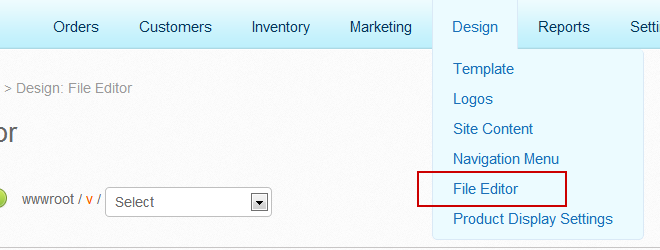
First, log in to your Volusion Dashboard. Then, click on the Design menu and choose File Editor —

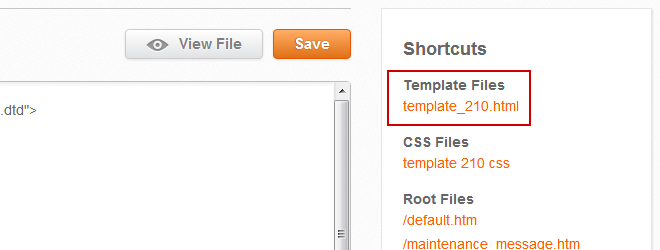
In the right column, click the first link listed under Shortcuts to choose your active template file.

Scroll to the bottom of the editor area to where you see the </body> tag. Right above that, paste the following code:
<script type="text/javascript" src="https://YOUR_SITE_NAME.iljmp.com/improvely.js"></script>
<script type="text/javascript">
improvely.init('YOUR_SITE_NAME', YOUR_PROJECT_ID);
if (typeof Order[0] !== 'undefined')
improvely.conversion({
goal: 'sale',
revenue: Order[2],
reference: Order[0]
});
</script>
You now need to make two small changes to that snippet, as the code above is an example not specific to your site.
- In the first and third lines, change “YOUR_SITE_NAME” to the name of your Improvely account. If you log in at example.improvely.com, delete “YOUR_SITE_NAME” and write “example” in its place.
- In the third line, replace the “YOUR_PROJECT_ID” with your project ID, which can be found in your Improvely Website Code or the Project Settings page in your account.
In your Improvely account, you can find the number to use for step 2 by clicking Project Settings next to your project’s name after logging in.
That’s it! Press the Save button in your Volusion site to save the changes to your template. Improvely will now track all the visits and purchases at your store, and tell you the exact traffic source of each new customer.
